
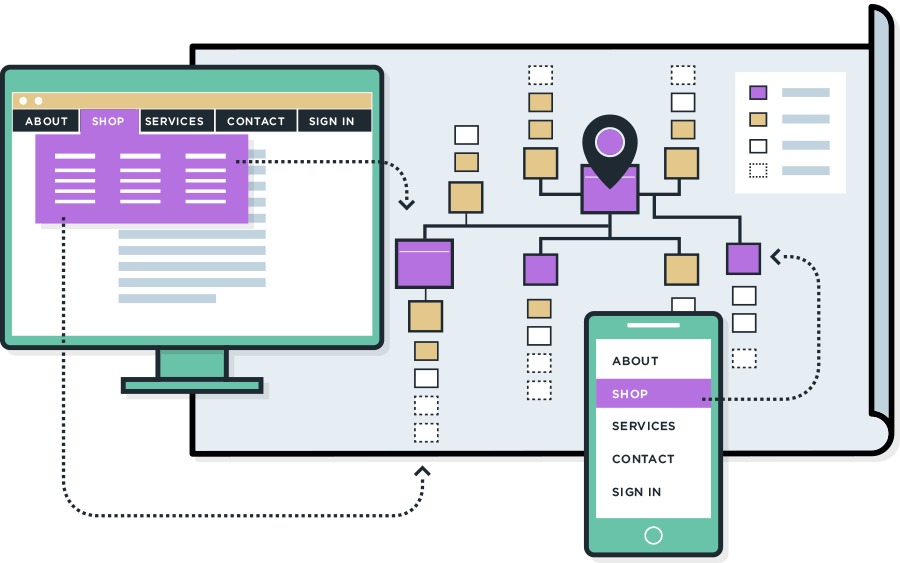
If you’ve come across sites that are easy to navigate, chances are you have experienced good information architecture. IA is a crucial step in the site design process to create clear site navigation. Although we typically document IA in the form of sitemaps, in my ten years as an IA practitioner, this diagram has been a common pain point for client communication. It takes a leap of imagination to see how lines and boxes translate into a smooth user experience. In one of our recent projects we decided to ask ourselves, what happens if we skip it?