
While we sometimes hear merchant chatter to the contrary, we are here to reassure merchants everywhere: you can set up shared, multi-brand shopping carts in Shopify – and we have a lot of experience doing it. It doesn’t require complex development work, but sometimes it can be tricky to get right from a UI/UX perspective.
There are a couple of different ways to approach creating a Shopify multi-brand experience, as well as some pros and cons with shared shopping carts. However, when done right, we think a multi-brand shopping and shared cart experience can bring multi-benefits!
Two ways to approach a multi-brand experience
Before we dive into the benefits of multi-brand eCommerce, let’s look at two approaches that most merchants take when creating a multi-brand shopping experience.
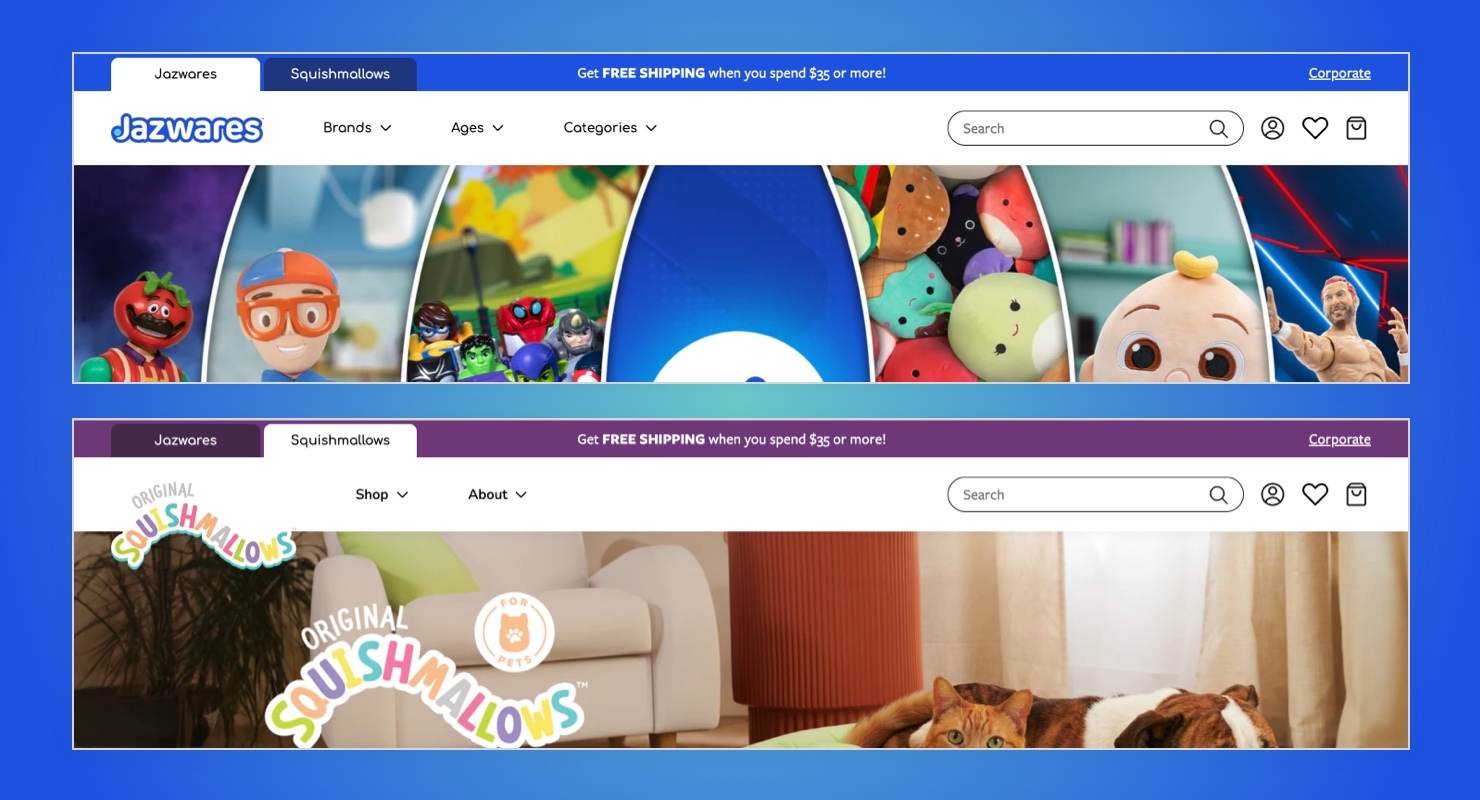
The first way is a “tabbed” experience, where each brand is presented as completely distinct experiences with their own main menus and navigations.

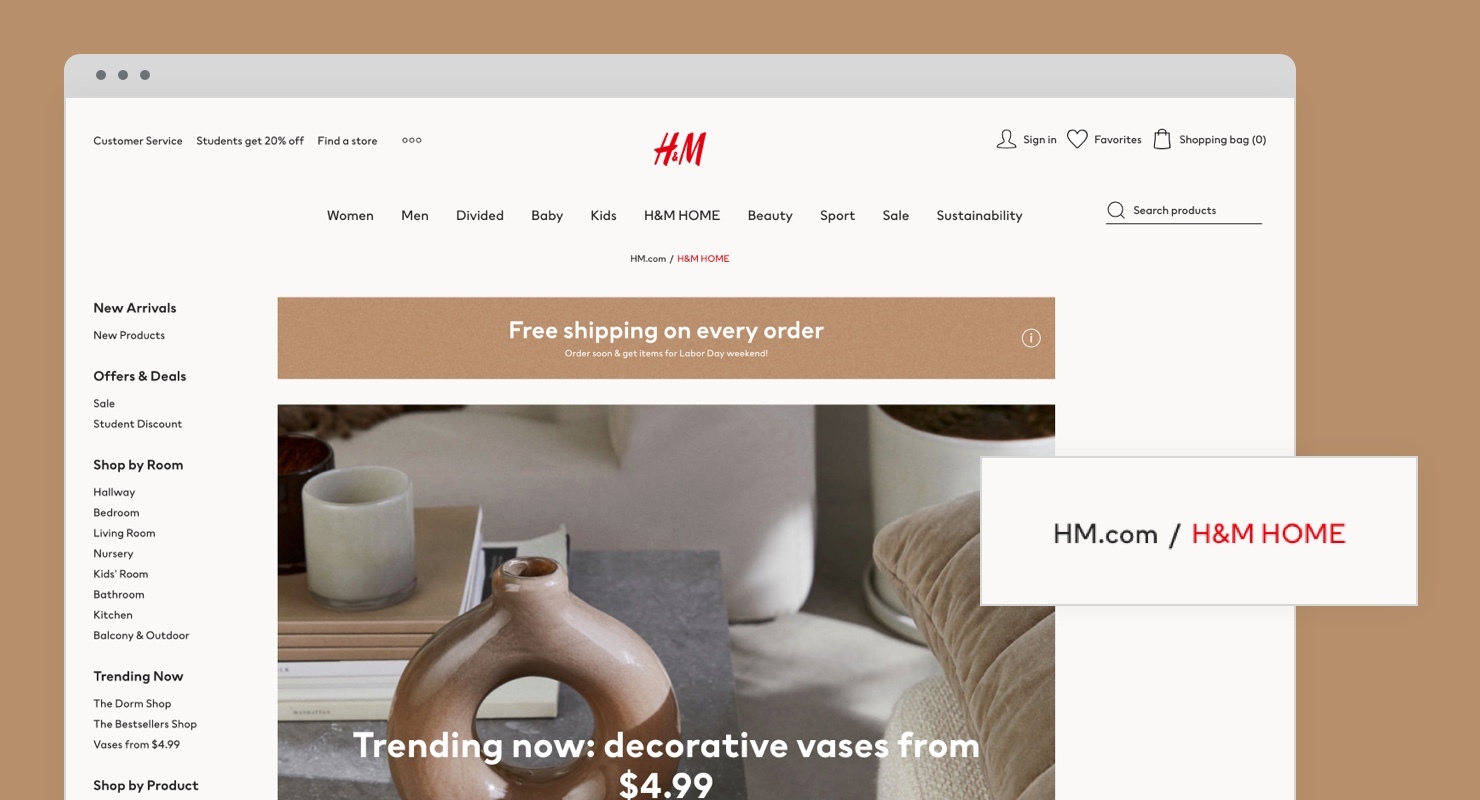
An alternative way to structure a multi-brand experience is with an integrated or “umbrella” approach. Sub brands are integrated into the main menu of the umbrella company and feel associated with each other and the overall experience. This can help users better understand that the cart is shared.
Benefits of multi-brand eCommerce sites and integrated shopping carts
There are a few key reasons why merchants decide to implement a multi-brand shopping and shared cart experience.
Lower costs and increased efficiencies
Instead of maintaining several stand-alone eCommerce sites, creating a single multi-brand site can bring significant development efficiencies. Here’s how it works: a single template for each page type (e.g., product page, collection page, etc.) is designed and developed with conditional styling for each brand. At eHouse Studio, we work with companies to set up brand style guides and conditional styling to specify how the pages are displayed to the user via product vendor, type, or tags.
In addition to lowering development costs, having a single store with multiple brands can help merchants save on the costs of maintaining the features and functionality for multiple stores, as well as having apps running in multiple stores.
Improved customer experience
A multi-brand shopping experience can make it easier for customers to navigate across your different brands with ease and find the products they want for a better customer experience. And, when there’s a shared checkout, customers only have to enter their information once, making it faster and more convenient to purchase.
Higher revenue
When it’s more convenient for customers to shop multiple brands in a single shopping trip or session, they may purchase more, boosting average order value (AOV). Additionally, a multi-brand shopping experience can be an effective way for companies to leverage their existing customer base to launch and grow new brands.
What’s different about multi-brand eCommerce sites and a shared cart experience
There also are some challenges or differences to consider when implementing a multi-brand shopping and shared cart experience.
Styling limitations
When it comes to Shopify cart customization, there will be areas in a Shopify multi-brand experience that require “global styling,” meaning they won’t feature brand-specific design elements and will have a more neutral look. These include account pages, cart, and mini-cart flyouts. These areas are shared by all brands and will look the same no matter which brand a customer is shopping.

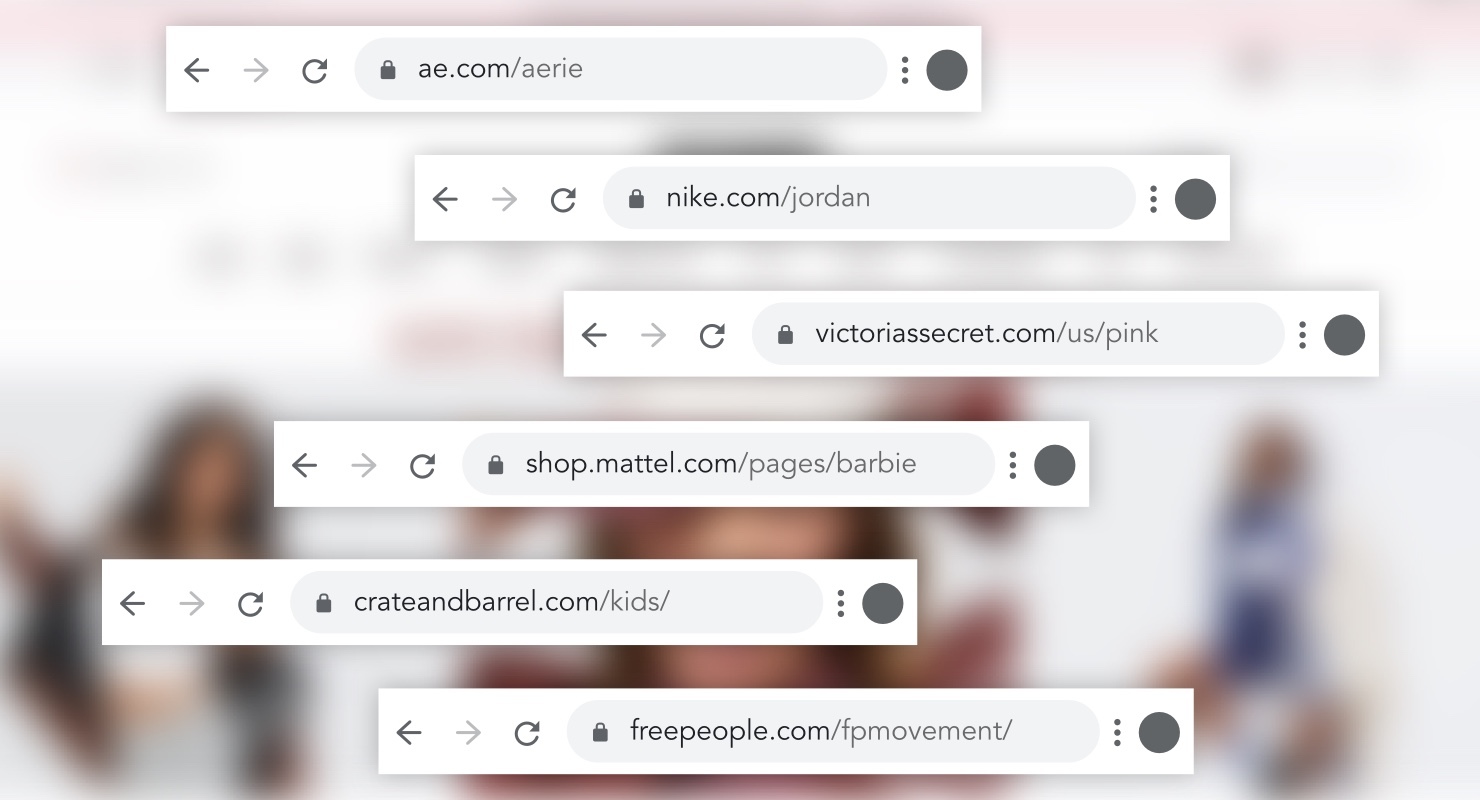
Domain names and SEO
What about SEO for multi-brand sites? For a multi-brand experience on Shopify, you will have a global domain for your eCommerce site and domains for each of your different brands. However, each brand’s domain will be set up as a vanity URL that points the user to the “homepage” of the brand (each “homepage” looks like a homepage, but is actually built with a general page template). This may initially have some impact on SEO (this restructuring will require considering your SEO strategy and putting together a plan for redirections), but ultimately, companies need to weigh these challenges against the overarching business strategy and potential future SEO benefits of a multi-brand approach.

Advertising attribution
When considering implementing a shared cart experience, merchants need to weigh the pros and cons when it comes to advertising – whether reduced cannibalization of advertising spend is a higher priority than attribution by brand. This is because when multiple brands are purchased through a shared cart, they use the same analytics and conversion pixels, making it more difficult to attribute conversions at a brand level.
For example, a consumer may click on an ad for Brand 1 but end up purchasing from Brand 2 or Brand 3. The merchant still tracks a conversion, but not for a specific brand.
Getting the user experience right for multi-brand shopping and shared cart eCommerce
Often we see that even after merchants implement a multi-brand and shared cart experience, their customers don’t realize it. And when they do, they may be hesitant to shop multiple brands for fear they’ll lose what’s in their cart.

To avoid customer confusion, it’s important to design the shopping experience in a way that’s intuitive to customers as they navigate between brands. To determine how to structure the experience and set clear expectations for customers, it’s important to clarify how your brands are related. You can start the conversation by asking questions like:
- What are the differences/similarities between our brands?
- Do our brands’ customer bases overlap?
- Are our brands complementary brands or very distinct from each other?
- Are our brands new or established?
- Is there a parent/primary brand, or are they all "sister" brands?
The design of the page header is critical in creating a user-friendly, intuitive customer experience. Remember the “global styling” elements mentioned above? When these global/shared areas are a part of the tabbed header experience, it communicates to customers that these areas of the site are shared regardless of brand. For example:
- Making sure that the cart icon in the header is seen as a global element shared across all tabs versus appearing "below" the tabbed header (which would make it feel specific to each brand)
- When adding to bag, using a global/shared "added to bag" notification modal that is not brand-specific
- Letting customers trigger a shared mini-cart across all brand sites to allow the customer to see that all of their items are included in the cart
In addition, clear communication is always key for a good customer experience. Beyond best-practice UI/UX design, it can be helpful to create content, for example, about your “family of brands.” This helps customers understand that they can shop across brands and benefit from shared cart eCommerce, such as experiencing faster checkout and having free or more cost-effective shipping. Interested in implementing a multi-brand shopping cart for your Shopify store? We can help!